其實這篇不太算工程日誌,這個系統的架構原本二年級時在練習解JSON檔
後來三上的時候突然想到並延伸出了一個簡單但好用的功能
然後到了考完學測的現在在把它寫出來
起源
高二的時候在寫科學班成績查詢系統的時候
接觸到了CSV檔的讀取
所以順便學了JSON的讀取
一開始想到以前在學長教AI2的時候有寫過一個查詢pm2.5的app
所以就在練習的時候寫出了原形
運作過程
首先先從政府資料開放平台取得JSON檔
然後將資料解開存取到Local server的MySQL裡
而因為政府資料開放平台的pm2.5資料是每個小時更新一次
更新完舊的資料就會被洗掉(但是後來查資料好像還是會存取在中央氣象局的網站,只是我沒去找orz)
所以我的server每小時就要run一次save.php將資料存到local server
這樣我才能讀取以前的資料,不至於只能讀取到當前的單一筆資料
在table.php就能更改要查詢的時間和測站,查詢到當時當地的資料
#實作
高二時的實作
一開始先學怎麼讀取JSON檔
static function get_data(){
$file = fopen('http://opendata.epa.gov.tw/ws/Data/ATM00625/?$format=json',"rb"); //fopen 開啟文件 rb為參數(讀取)
$content = "";
while (!feof($file)) {
$content .= fread($file, 10000); //fread(file,length) 從file讀取最多10000個字元 10000參數可調整
}
fclose($file); //關閉打開的文件
$data = json_decode($content); //解開JSON PM2.5的資料是單筆資料為一物件
return $data;
}
如果要讀取剛decode完的data(該程式碼為同一物件裡另一function)
$data=self::get_data(); //呼叫前一筆程式碼取得data
$data_size=count($data);
for($i=0;$i<$data_size;$i++) {
$site = $data[$i]->Site; //應該單筆資料皆為單一物件,因此用箭頭將資料取出
$county = $data[$i]->county;
$pm25 = $data[$i]->PM25;
$time = $data[$i]->DataCreationDate;
/*後面程式碼省略,即把資料echo出來*/
}
剩下的部份就是將取出的資料存到local的mysql server了
另外還有將資料list的部份,因為只有操作簡單的SQL語法所以就省略先不說了
高三時的實作
高三運動會前後,空氣品質非常差
運動會前大家還在擔心會不會因為空氣品質太差而要停辦
幸好當天從前一天的危險降到安全
當時就很想知道一天裡到底什麼時間空氣最糟糕
所以突然想到高二實作的東西可以拿來運用
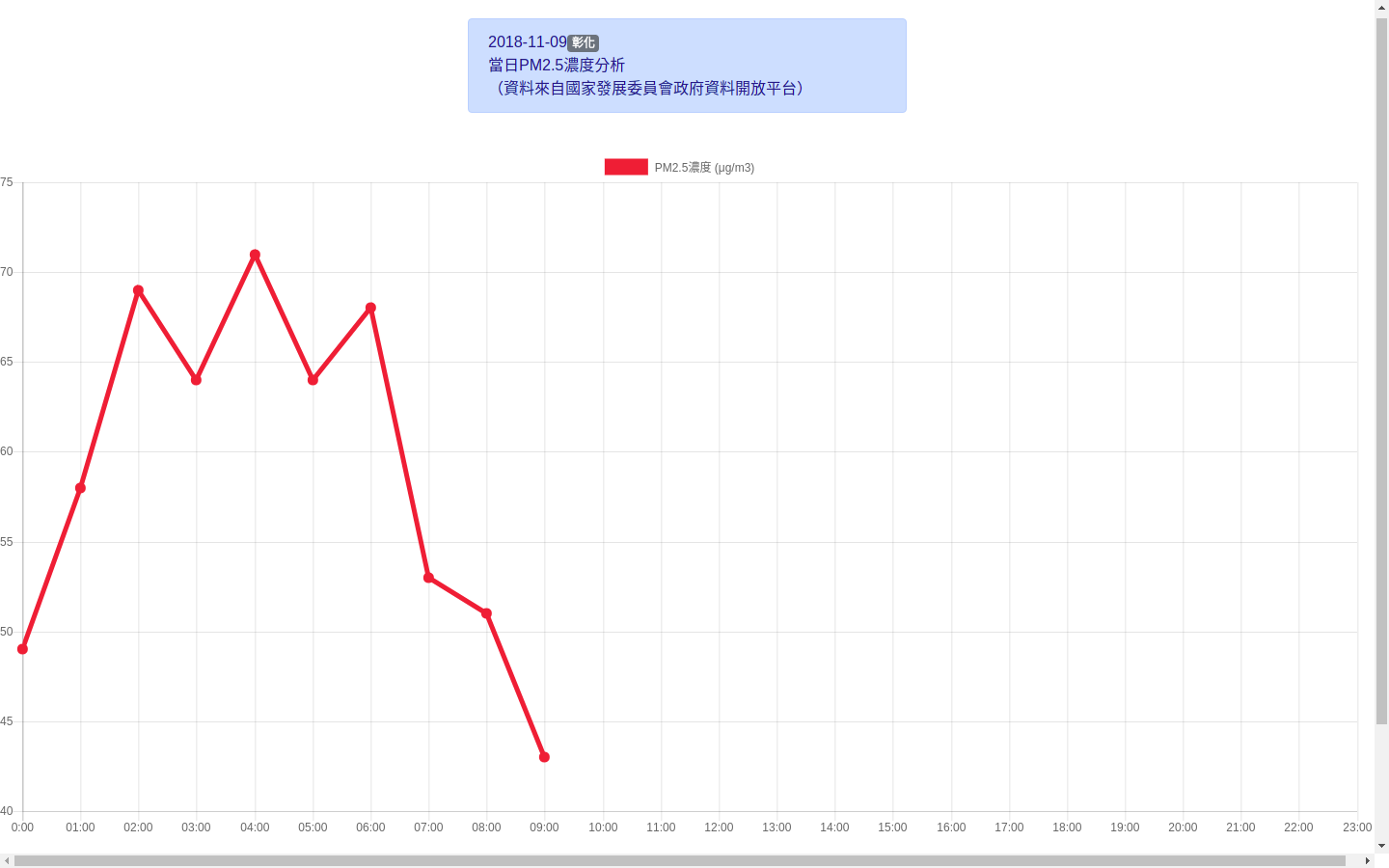
所以就簡單用chart.js畫出來
這次的實作偏向前端,所以就簡單記一下就好
javascript過一陣子再學orz
首先先把chart.js引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js" integrity="sha256-N2Q5nbMunuogdOHfjiuzPsBMhoB80TFONAfO7MLhac0=" crossorigin="anonymous"></script>
然後在要加入圖表的地方劃一個canvas
<canvas id="chart" width="400" height="400"></canvas>
設定參數
var lineChartData = {
labels: ["0:00","01:00","02:00","03:00","04:00","05:00","06:00","07:00","08:00","09:00","10:00","11:00","12:00","13:00","14:00","15:00","16:00","17:00","18:00","19:00","20:00","21:00","22:00","23:00"], //為了方便以後看懂所以沒用迴圈 這行是圖表的x軸
datasets: [{
label: ' PM2.5濃度 (μg/m3) ', // 標示曲線意義
lineTension: 0, // 曲線的彎度,設0 表示直線
backgroundColor: "#ea464d",
borderColor: "#ea464d",
borderWidth: 5,
data: [<?php for($i=0;$i<24;$i++)
if($i!=23) echo $pm25[$i].","; //取資料
else echo $pm25[$i];
?>],
fill: false, // 是否填滿色彩
},]
};
畫表
function drawLineCanvas(ctx, data) {
window.myLine = new Chart(ctx, { //先建立一個 chart
type: 'line', // 型態 其餘有柱狀圖等
data: data,
options: {
responsive: true,
legend: { //是否要顯示圖示
display: true,
},
tooltips: { //是否要顯示 tooltip
enabled: true
},
scales: { //是否要顯示 x、y 軸
xAxes: [{
display: true
}],
yAxes: [{
display: true
}]
},
}
});
};
window.onload = function () { //畫
var ctx = document.getElementById("canvas").getContext("2d");
drawLineCanvas(ctx, lineChartData);
};